Webdesign tendances : innovation, intuition, clarté !
Les tendances du webdesign suivent l’évolution constante du monde du numérique. De nouvelles idées, de nouveaux outils, de nouvelles expériences font que les concepteurs surfent sans cesse sur des inspirations innovantes et créatives.
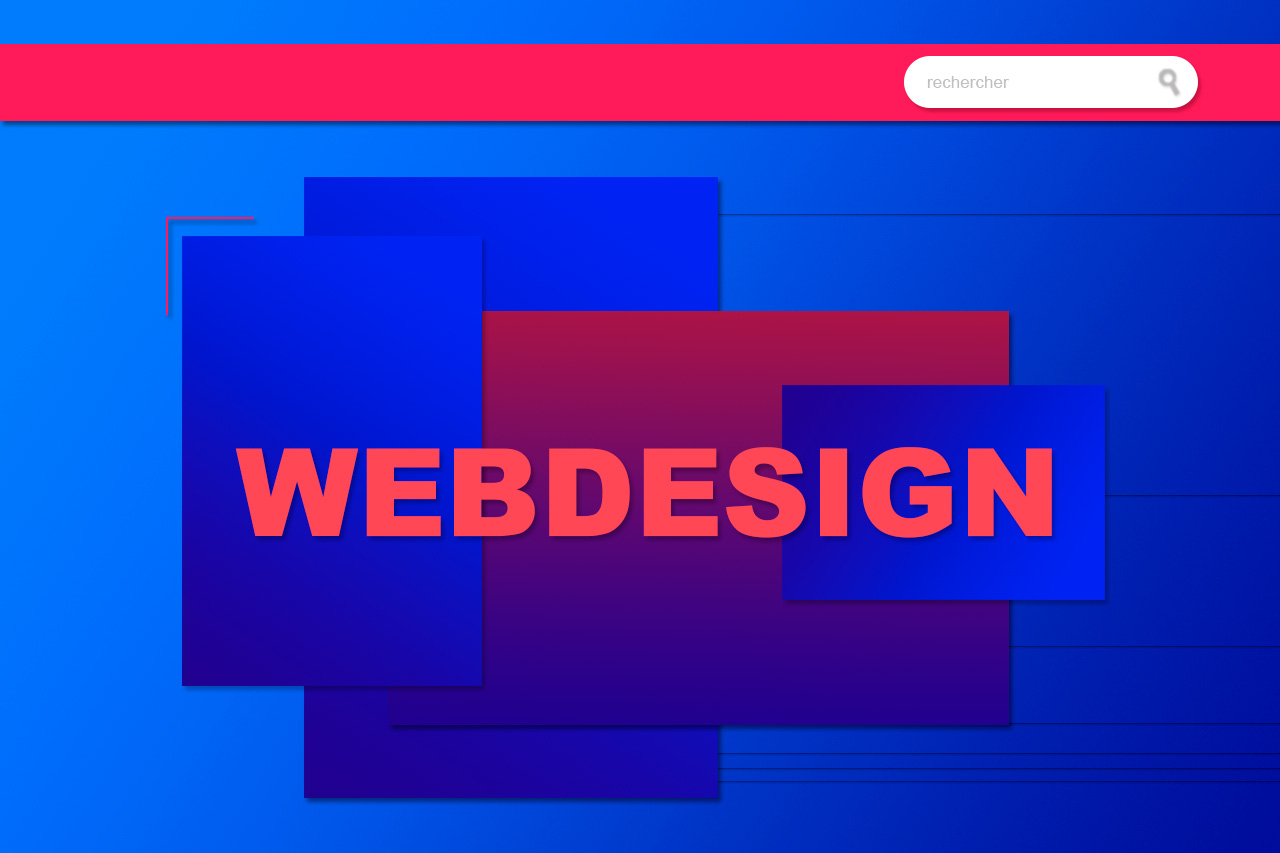
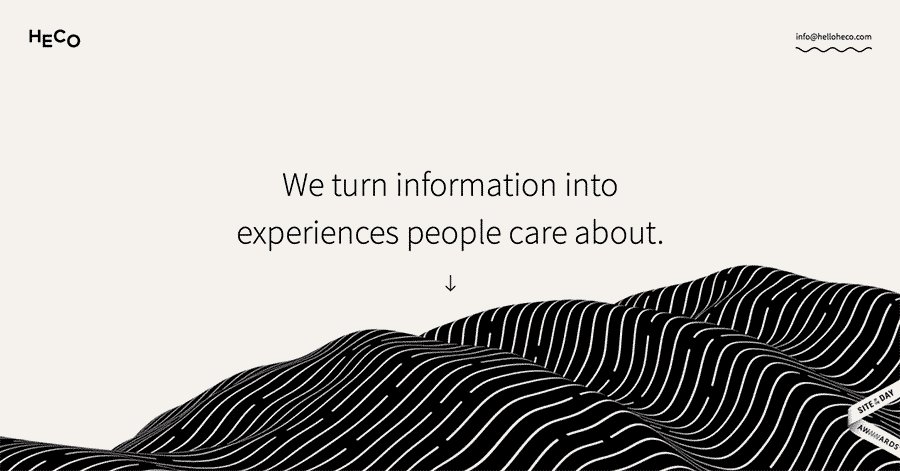
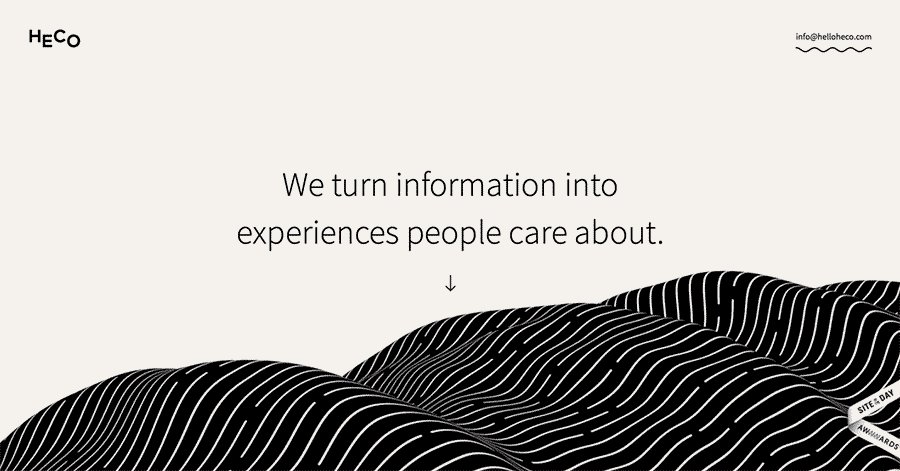
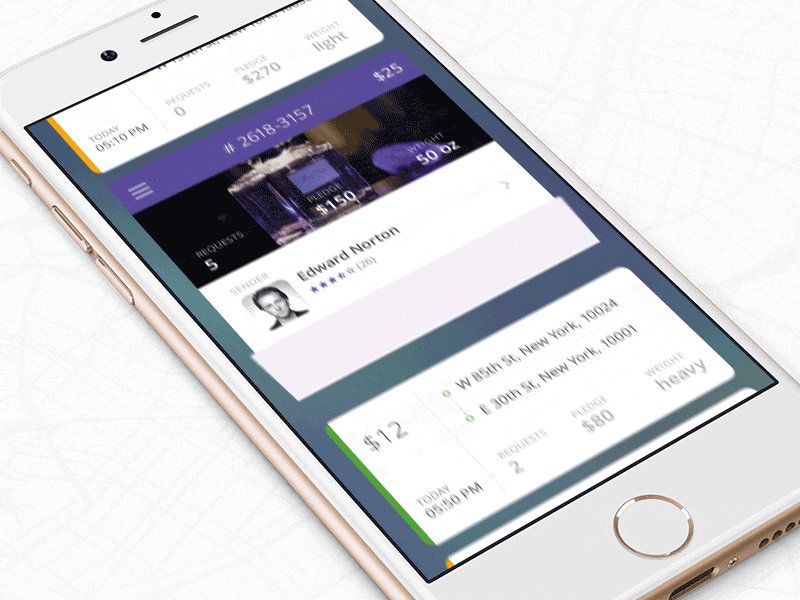
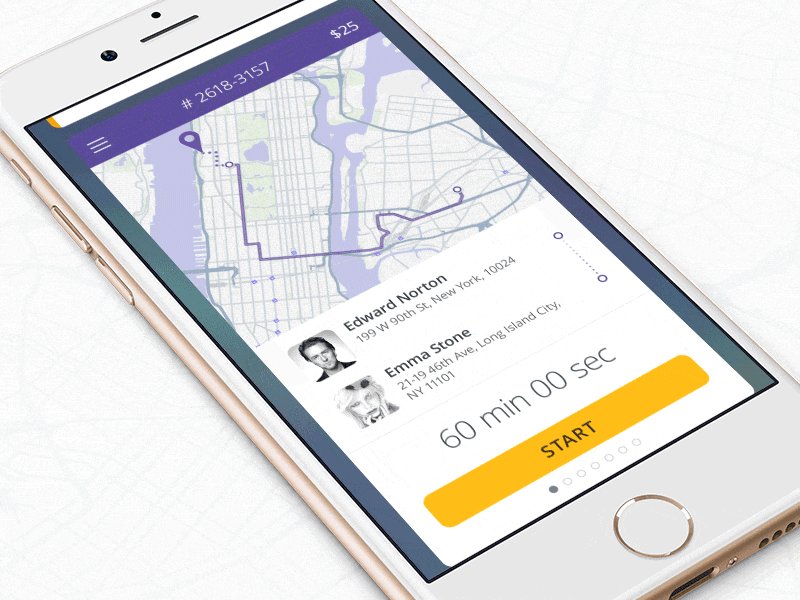
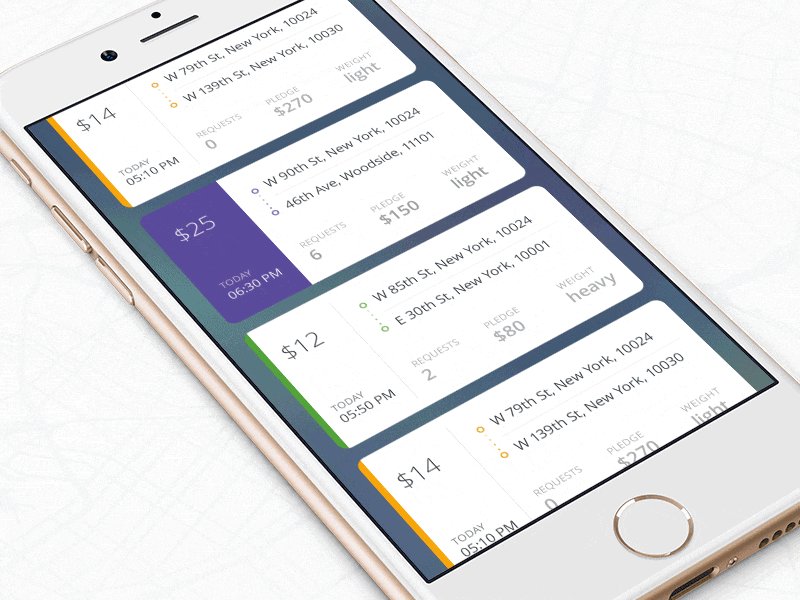
Ombres et profondeur: un atout de retour dans le design web
Le but est de faciliter la navigation de l’utilisateur. Les éléments importants sont mis en avant grâce à des techniques qui existent depuis longtemps remises au goût du jour.
L’illusion de profondeur d’écran est apportée par des dégradés et des ombres. Au-delà des contenus et des images, ces techniques permettent à l’utilisateur de plonger dans l’écran dans l’espoir d’y découvrir un monde mystérieux. Un univers différent prend vie.
C’est la réponse au flat design qui sévit depuis plusieurs années. C’est une façon d’apporter du relief et d’accentuer l’effet 3D. Les ombres portées sont une manière de hiérarchiser les différents éléments d’une page.
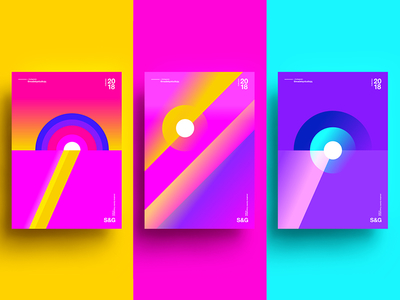
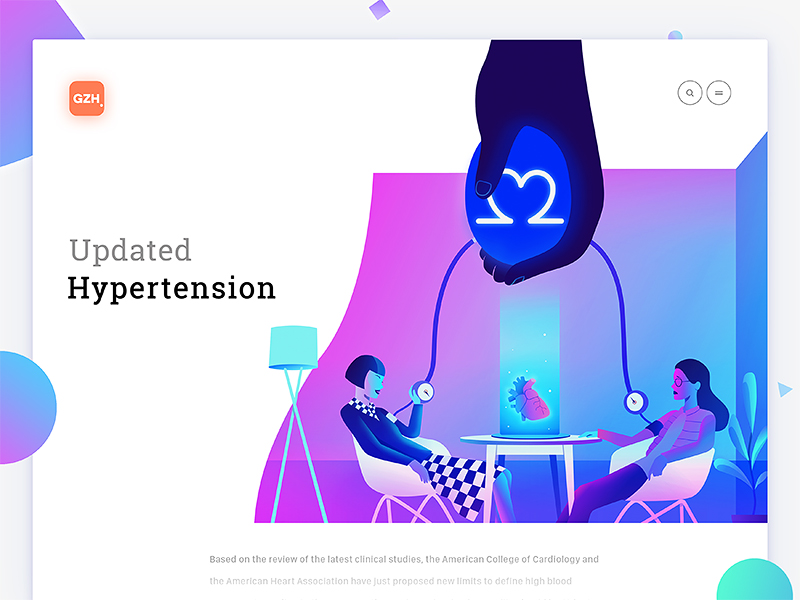
Des couleurs à saturation extrême
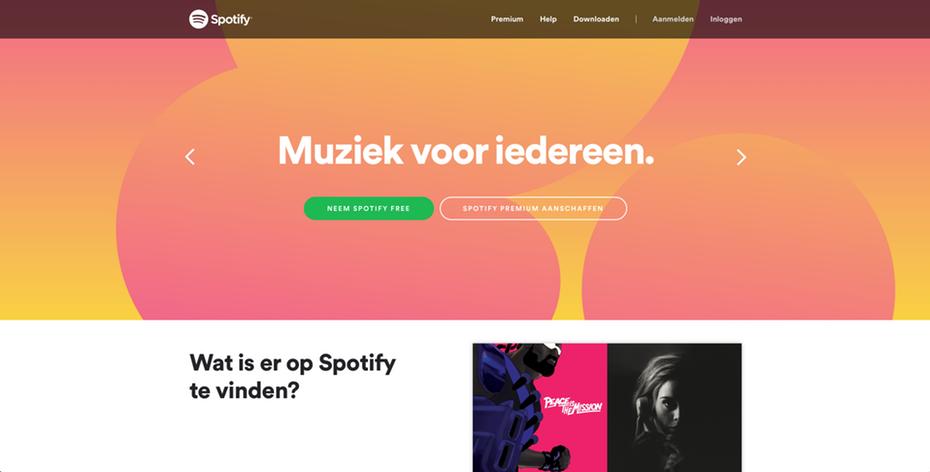
 Source : Dribble
Source : Dribble
Osez les couleurs vives. Embarquez-vous à bord de palettes audacieuses. Dépassez les conventions.
Les couleurs vives et vibrantes feront que votre marque ou votre site se démarquera de vos concurrents.
La qualité des écrans aujourd’hui nous donnent la possibilité d’exploiter la couleur, les nuances et d’élargir les possibilités d’harmonies.
La couleur donne la dynamique et aide à l’interaction avec l’utilisateur. L’attention est instantanément focalisée.
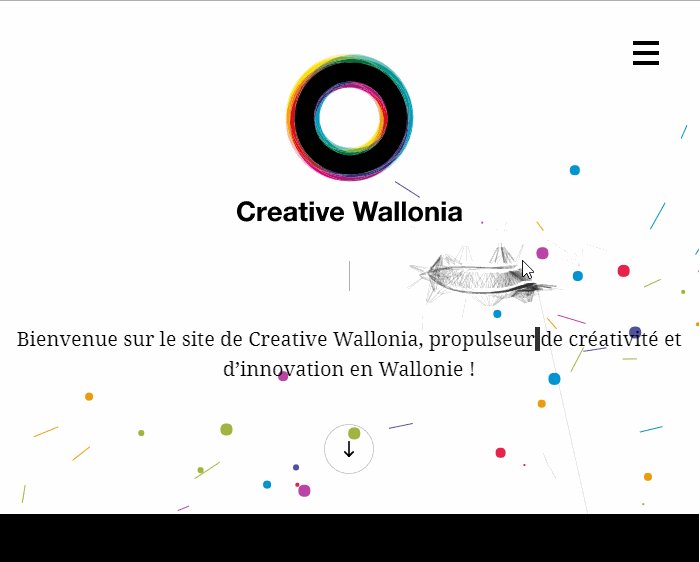
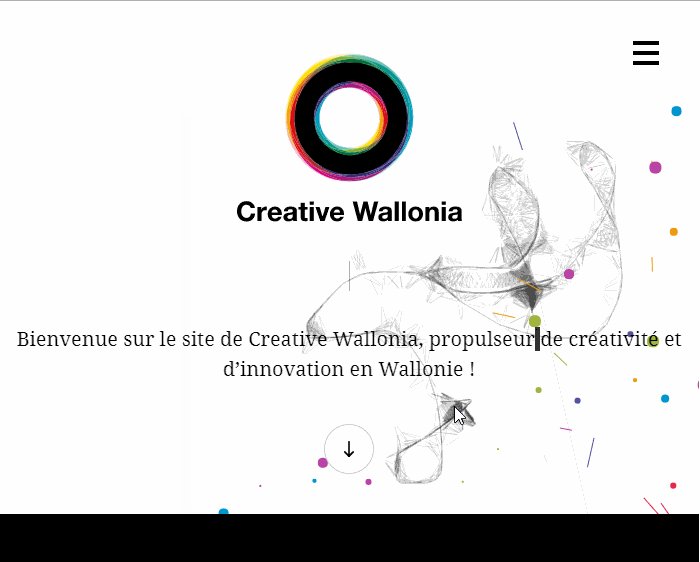
Les animations et fonds de particules en gif ou javascript
Beaucoup utilisées pour des arrière-plans (background), les animations légères codées en javascript ou en format gif se chargent très facilement et agrémentent les pages. Esthétique et légèreté sont les maîtres mots.
Les écrans auparavant statiques se mettent en mouvement sans altérer les performances de chargement des pages (nocif pour le référencement). Les partages sur les réseaux sociaux se font de manière ludique et représentent un excellent véhicule d’images.
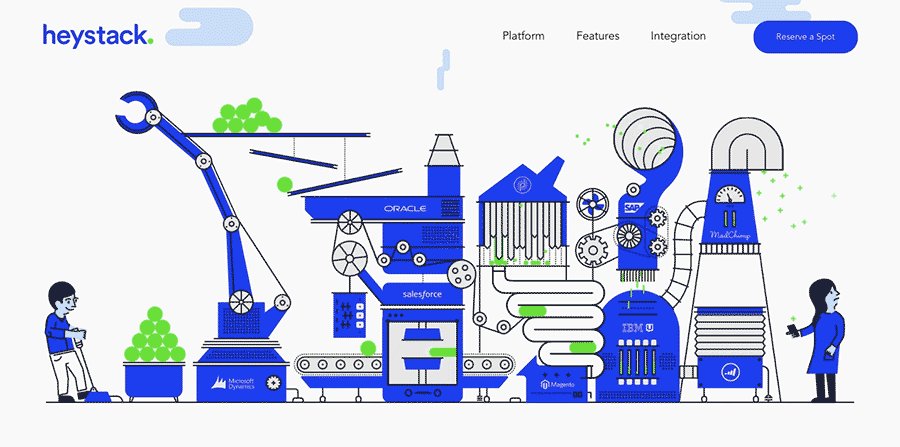
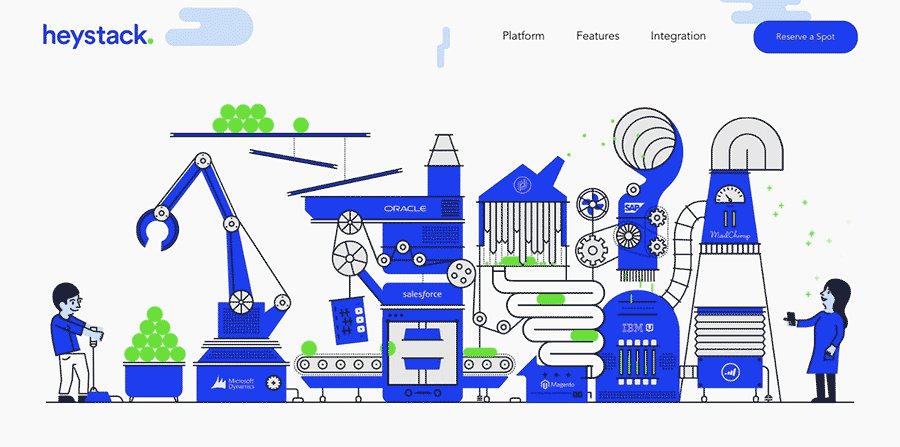
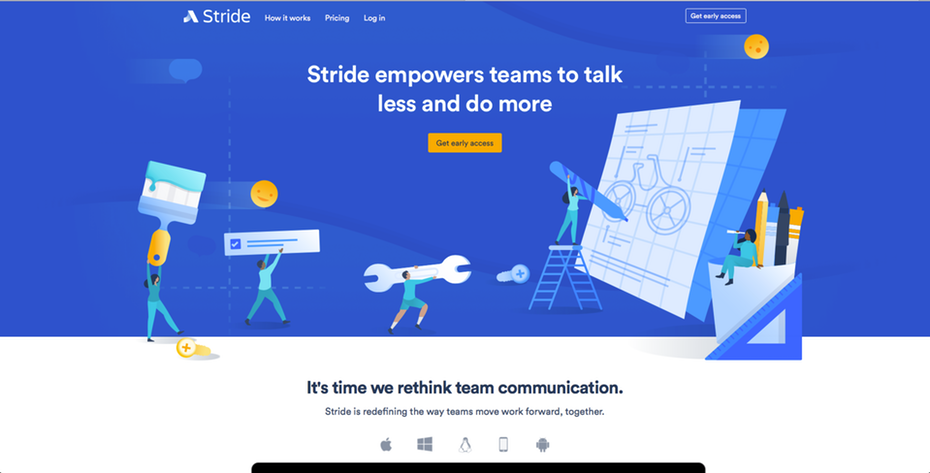
Les illustrations
Une façon de captiver le public. Ces illustrations personnalisées sur mesure peuvent être ludiques, drôles et retranscrivent l’atmosphère de la marque ou de l’entreprise.
Elles sont très attrayantes et peuvent être utiles pour développer l’image de marque. Ce sont d’excellents supports de communication. Le visuel prévaut sur le texte et le message devient évident.
 Source : Dribble
Source : Dribble Source : Stride
Source : Stride
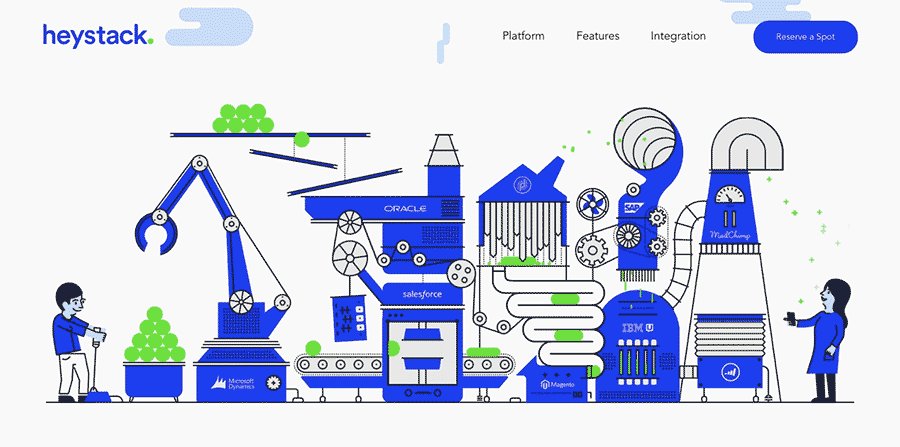
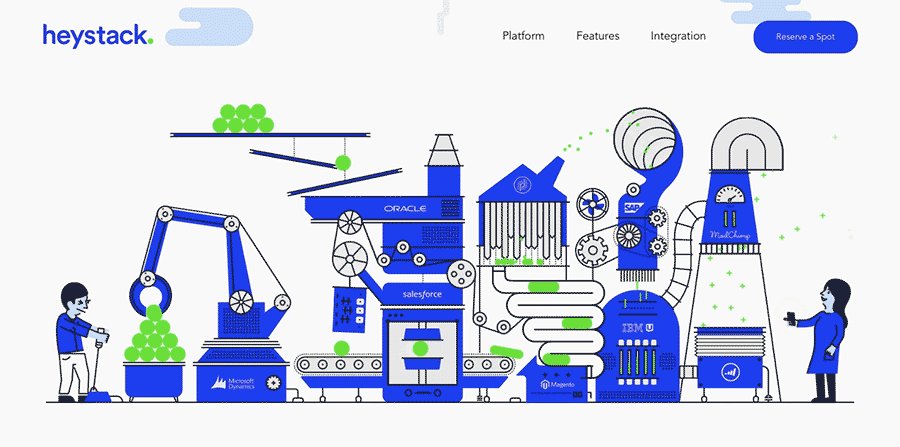
Animations intégrés et graphiques animés
Les animations occupent de plus en plus de place dans le design des sites. Autant les fonds de particules sont plutôt exploités en arrière plan, autant les animations intégrées sollicitent directement l’utilisateur. Elles créent de meilleures interactions et sont là pour simplifier la communication.
C’est l’étape qui peut suivre l’illustration. Nombreux sont ceux qui utilisent des GIF, des cinemagraph pour améliorer l’expérience de navigation du visiteur. Cette tendance ne fait que s’accentuer. Comme les illustrations, significatives et visuellement marquantes, ces animations sont faciles à partager sur les médias sociaux.
Elles aident à communiquer de façon originale et parfois amènent la surprise, la curiosité et l’envie d’adhérer au produit présenté. L’objectif est de donner envie au visiteur de passer du temps sur son site et de dépenser de l’argent pour un site e-commerce !
Beaucoup tire profit des animations pour raconter une histoire, l’histoire de la marque ou de l’entreprise. L’impression que laissent les animations perdure souvent dans le temps. Elle se fixe dans les esprits et ne laissent pas indifférents. L’alternative avec les images dynamiques peut amener un engagement certain de l’utilisateur.
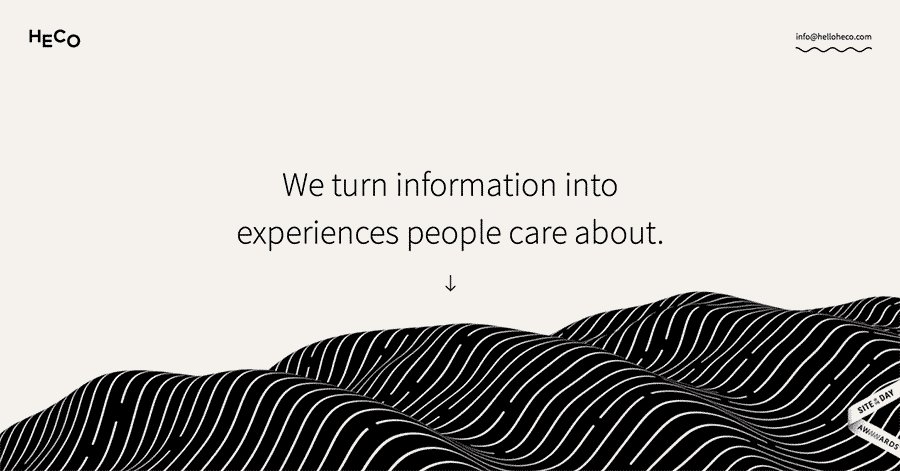
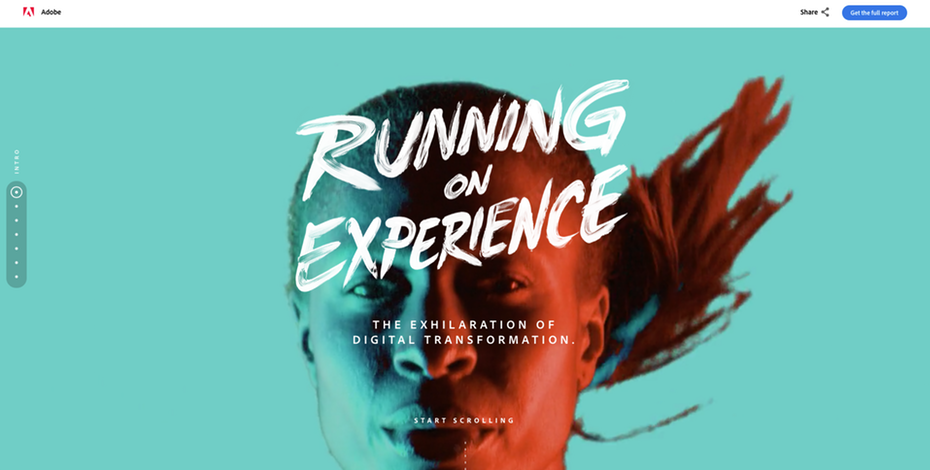
Typographies, lettrages XXL et corps gras (bold)
Les appareils et les navigateurs ont évolué. La typographie se personnalise, se customise. C’est un outil de création. Elle tient une place primordiale et devient un visuel à part entière.
Les polices typographiques (font) font partie intégrante de l’identité visuelle. Elles dégagent la personnalité de la marque, peuvent susciter des sentiments divers et fournissent des informations utiles sur l’esprit souhaité.
La qualité des écrans s’améliorent en résolution et supportent un nombre grandissant de polices de caractères. Le sur mesure est à l’honneur.
Les lettrages XL et plus étaient déjà tendance en 2017 et persistent en 2018. Les jeux de mélanges de typographies avec et sans empattement accentuent le caractère du message. Attention : pas plus de 3 typos différentes !
Les graphistes utilisent des typos XL, créatives, et originales dans les titres pour accrocher le regard du visiteur. Le choix de mots percutants est aussi important pour le référencement.
En résumé, osez des polices de caractères imposantes, les corps gras. Jouez avec l’espacement des lettres, l’interlignage, mixez, intégrez du lettrage XL, déstructurez les mots …
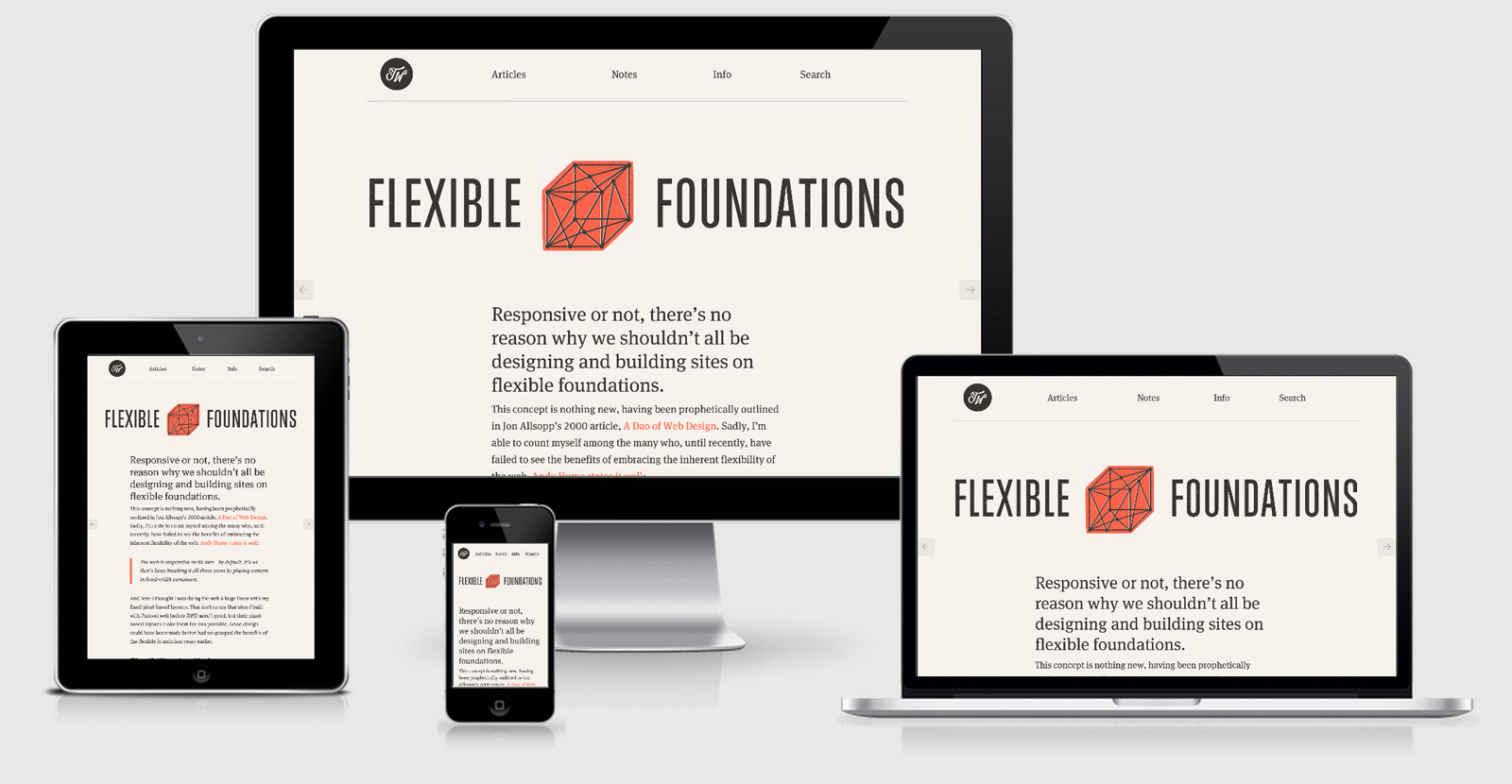
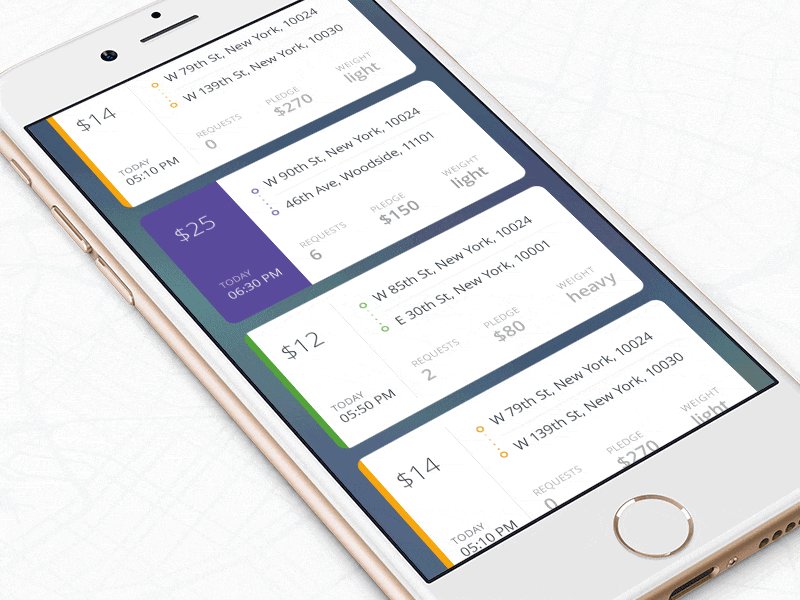
Le 100% Mobile et responsive
Statistiquement, les consultations de sites web sur mobiles ont dépassé celles sur ordinateurs. Les sites se doivent donc d’être 100% responsive et ainsi s’adapter à une majorité de dimensions d’écrans. La navigation intuitive est de mise.
Les webdesigners ont dû faire preuve d’imagination et redoubler d’ingéniosité pour créer des menus et sous-menus lisibles et accessibles sur petits écrans.
Les icônes ont amené une souplesse en terme d’ergonomie et un gain absolu de place. Ils sont devenus de véritables guides de lecture. Encore une fois, une bonne image est très souvent plus significative qu’une page de texte.
En 2019, les micro-interactions vont se développer.
 Source : Trent walton
Source : Trent walton
 Source : Ramotion
Source : Ramotion